Project Management User Guide
Project Management User Guide
Welcome to the Project Management module of Semsto! This comprehensive guide will walk you through each feature and functionality, ensuring you can manage and oversee various aspects of your projects with ease .Let’s get started.
The Project Management module in Semsto helps you manage and oversee various aspects of your projects efficiently. It consists of the following subsections:
- Project
- Project Section
- Project Sub Section
-
Project
When you enter Project Management, you'll see a screen designed to help you find and manage your projects efficiently. Here’s how you can use it:
Adding a New Project
Note : if you have the project manager role and you have “add” permission then only you can create projects.Clicking the "Add Project" button will take you to a new page with three tabs: Basic, Authentication, Project Team and Phase. By default, you’ll be in the Basic tab. Here’s a step-by-step guide to filling out each section:
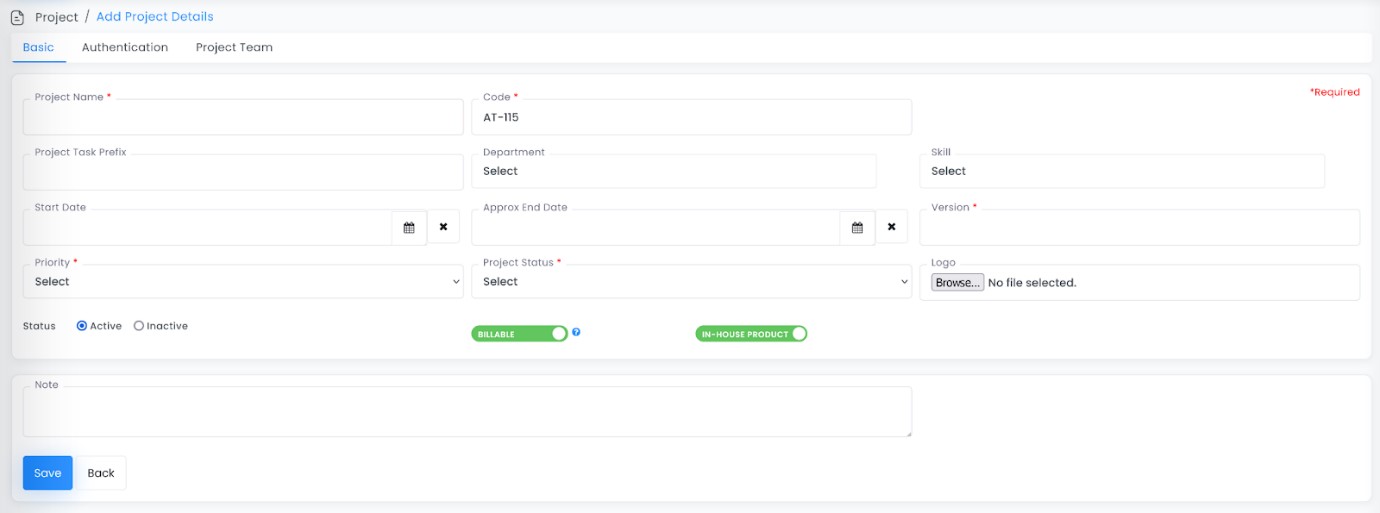
Basic Tab
Field
Description
Project NameEnter a clear, descriptive name for your project.
CodeIf applicable, provide a unique code for the project.
Project Task PrefixEnter a prefix to be used for tasks within this project (optional).
DepartmentAssign the project to a specific department within your organisation.
SkillsAdd or select the skills required for the project.
Start DateUse the date picker to select the project’s start date.
Approx End DateEnter the estimated end date of the project.
VersionIf you are maintaining version control, enter the project version.
PrioritySet the project’s priority level (e.g., high, medium, low).
Project StatusSelect the current status of the project (e.g., pending, processing, stopped, cancelled).
LogoUpload a logo for the project if you have one.
StatusIndicate whether the project is active or inactive.
BillableSpecify if the project is billable.
In House ProductIndicate if the project is an in-house product or an outsourcing project.
NoteAdd any additional notes about the project. This is useful for keeping track of specific details or reminders.

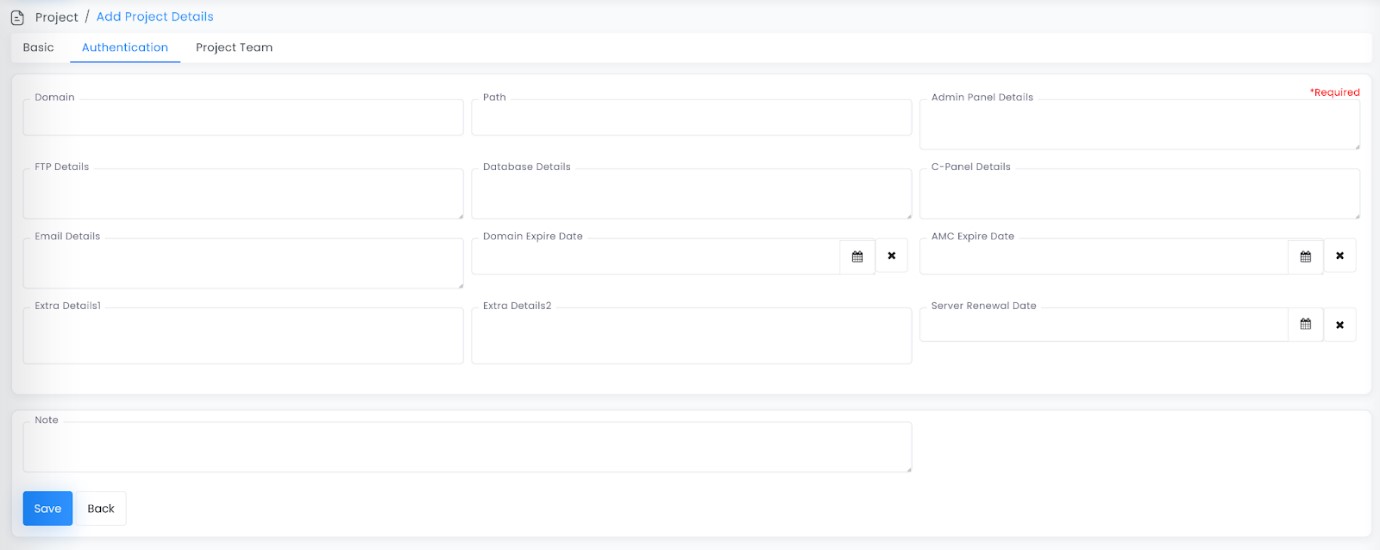
Authentication Tab
This tab is where you provide important access details for the project. Let’s go through each field:
Field
Description
DomainEnter the domain for the project.
PathProvide the path where the project files are stored.
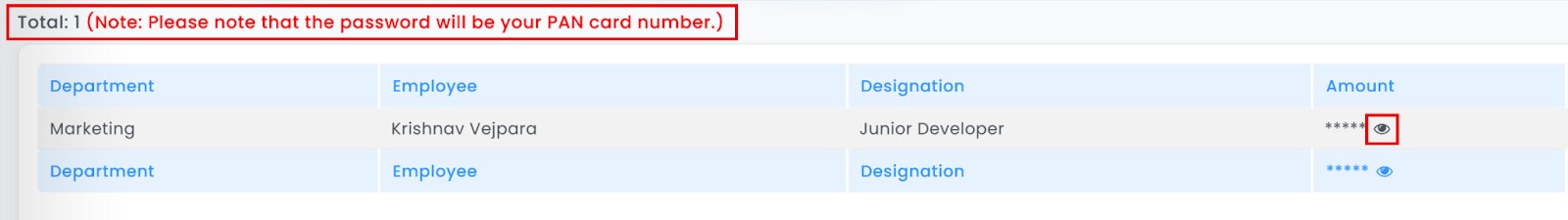
Admin Panel DetailsEnter details for accessing the admin panel.
FTP DetailsProvide FTP access details.
Database DetailsEnter the database connection details.
C-Panel DetailsProvide C-Panel access information.
Email DetailsEnter details for the email setup.
Domain Expire DateSelect the expiration date for the domain.
AMC Expire DateEnter the AMC (Annual Maintenance Contract) expiration date.
Extra DetailsAdd any additional details if needed.
Extra Details 2Another field for extra details, if required.
Server Renewal DetailsEnter details about server renewal.
NoteAdd notes related to authentication and access details.

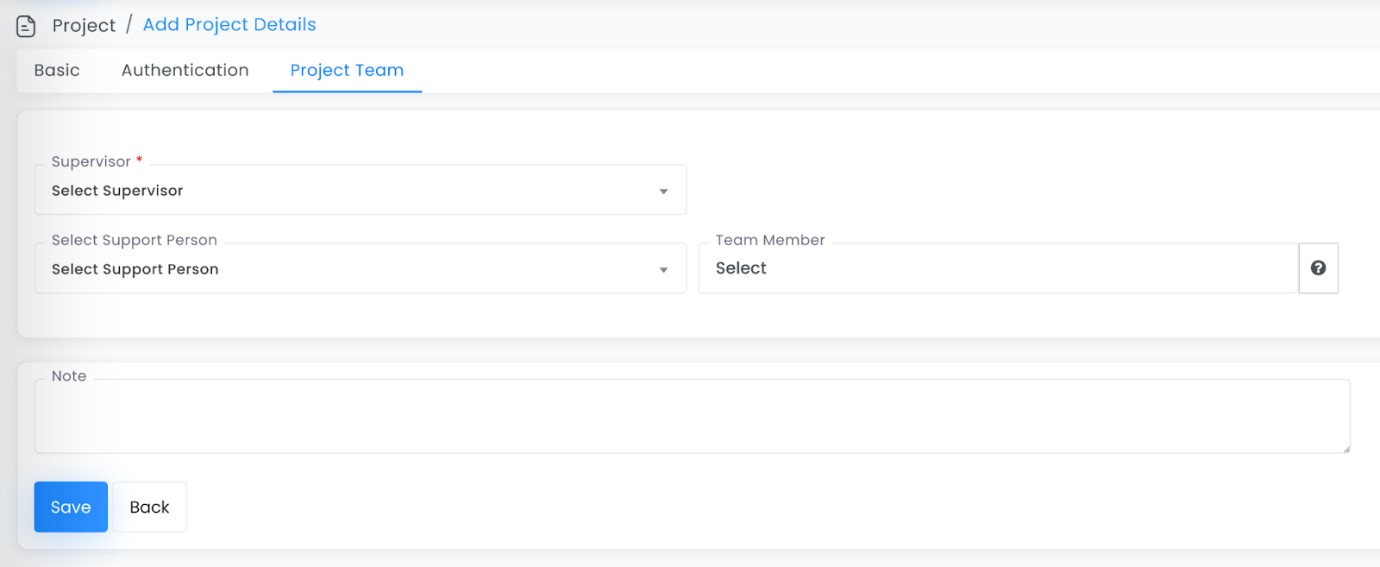
Project Team Tab
The Project Team tab allows you to assign team members to the project. Here’s what you need to do:
Field
Description
SupervisorSelect the project supervisor from the dropdown menu.
Support PersonChoose the support person for the project.
Team MemberSelect the team members who will be working on this project.
NoteAdd any relevant notes about the team.
After you’ve filled out all the details, click "Save" to create your project.

Viewing and Managing Projects
Once a project is created, you can view it in two different ways:
-
Card View: This is the default view where each project is displayed as a card with key details and actions.

-
List View: This view lists all projects with actions available in the action column, similar to the Card View.
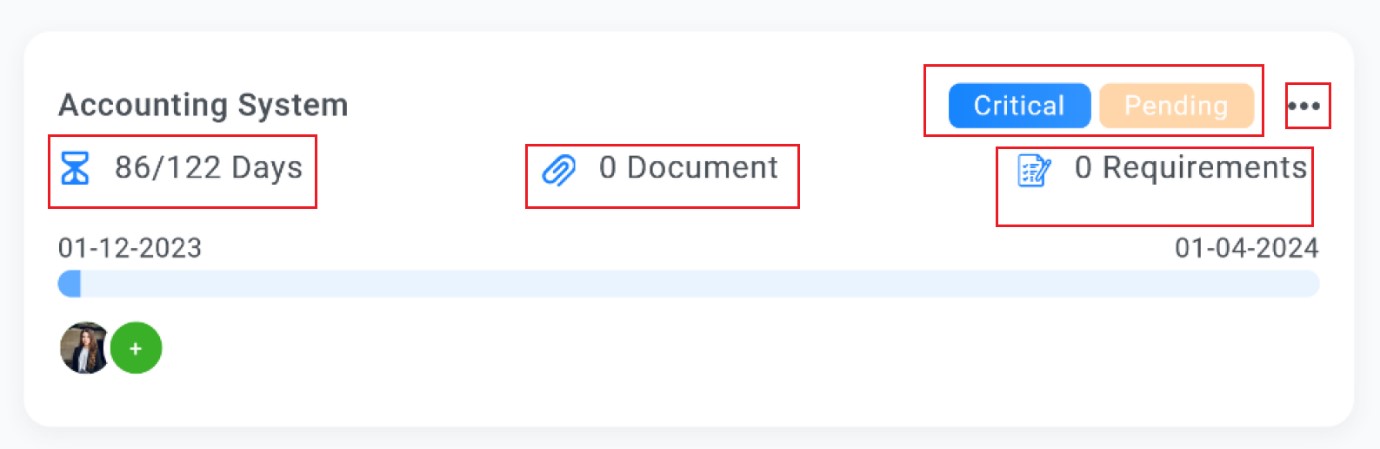
Using the Card Widget
The card widget provides a quick overview and several features:

-
Visual Status Indicators: Blue and green tags indicating priority and status.
-
Project Timeline: A calendar icon with start and end dates for tracking project duration.
-
Document and Requirement Tracking: Icons showing the count of documents and requirements. Document Guide
-
Project team: Avatars at the bottom representing team members.From here also you can add team members.
-
Actionable Menu: Click on the three dots and the action menu will appear.
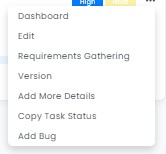
Actions in the Actionable Menu

Dashboard: Provides an overview of the project's status, priority, key details, project hours, and notes.

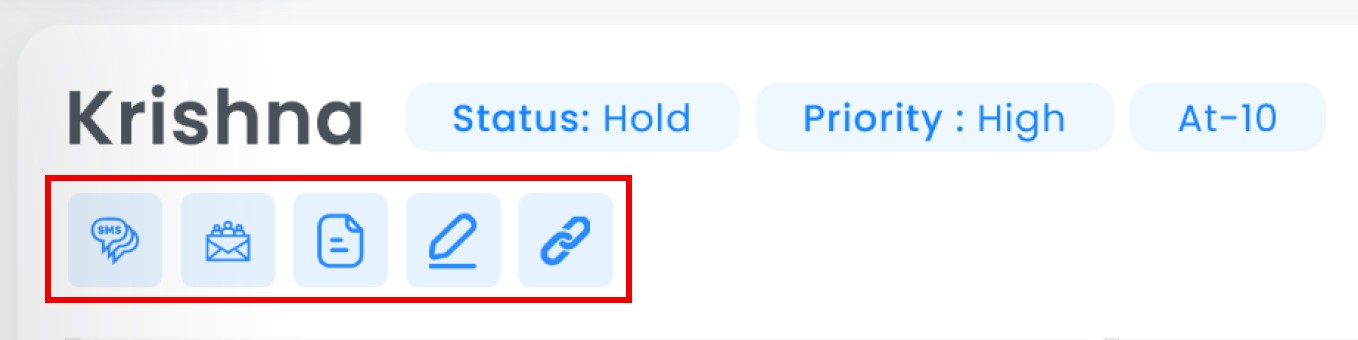
Additional actions include:
-
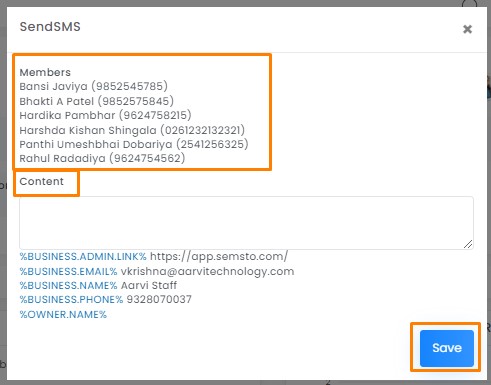
SMS to All: Click to send a message to all team members. This feature is chargeable and must be configured by the admin. After clicking, a pop-up will appear showing team members' names and phone numbers. Enter your message in the content box and click the "Save" button to send the SMS.

-
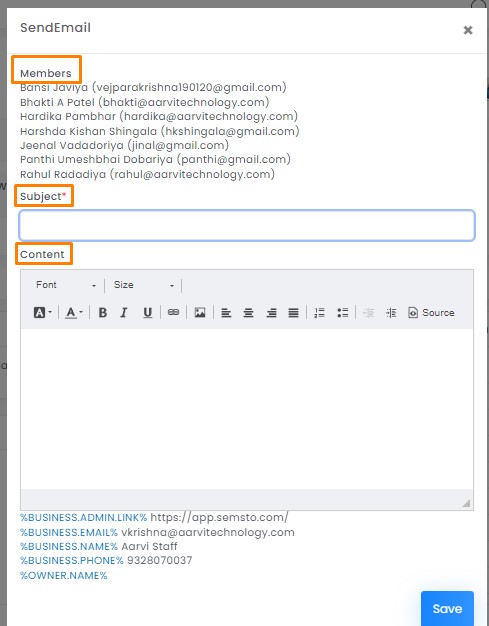
Email to All: Click to email all team members. SMTP configuration is required from the admin side. After clicking, a pop-up will appear showing team members' email addresses. Enter the subject and write your email in the content box, then click the "Save" button to send the email.

-
Edit: Modify project details as needed.
The dashboard also displays metrics like Project Hours, Employee Performance, Employee Costing, Project Budget, and Project Notes.
Editing Project Details
To edit a project’s details, select the "Edit" option from the actionable menu.
Requirement Gathering
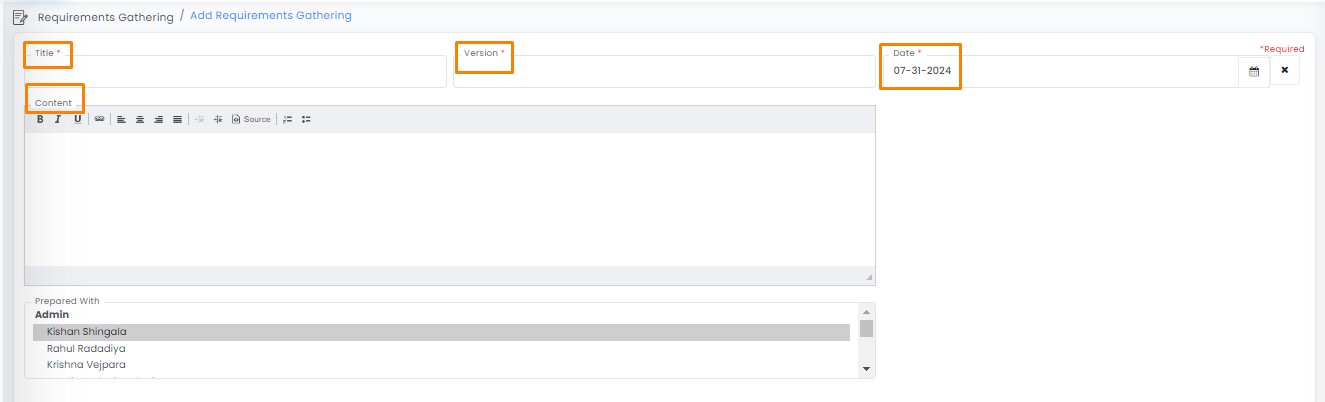
To add requirements, click on the "Requirement Gathering" option from the action menu, then "Add Requirement" and a page will appear ,filling out the necessary details.

In the Title tab, enter a suitable title for the requirements gathering. In the Version tab, specify the version. Use the date picker to select the date for the requirements gathering. Finally, enter the content in the Content tab.

Version Control
Maintain project versions by updating them in the Version section.
Copy Project Status
Easily copy the status from one project to another by selecting the project you want to copy from.
Searching for Projects
-
Search by Project Name: Enter the project name in the "Enter Project" field and hit the search button. This will display all projects matching the name you entered.
-
Search by Skills: If you need to find projects requiring specific skills, type the skill in the "Skill" field and click on the search button.
-
Search by Status: Use the dropdown menu to select the status (e.g., pending, processing, completed) you want to filter projects by.
-
Search by Activity Status: Another dropdown menu allows you to filter projects based on their activity status (active or inactive).
If you have previously created projects, they will be listed here. Click on any project to view its details. If you’re new or want to start a new project, click the "Add Project" button.

-
-
Project Section
Creating a Project Section
To create a project section:
- Enter the project name in the search section. Initially, no data will be present for new projects.
- Click "Add Project Section"
- Fill in the required details such as project name, subtask name, start and end dates, estimated hours, progress percentage, employee team, and status.
- Enter the sequence of the project section in the sequence column and click on "Update Sequence."
- Click "Save" to create the project section. You can now see the project section in the project dashboard under the "Sections" tab.
-
Project Sub-Section
Creating a project sub-section follows the same process as creating a project section. Enter the details and save them.
-
Scenario
A small IT team is working on a new software development project. The team consists of a project manager, two developers, a designer, and a quality assurance (QA) tester. They need to use Semsto's Project Management module to manage their tasks, track progress, and collaborate effectively.
Steps for Using the Project Management Module
To create a project section:
-
Project Setup
Project Manager (PM) sets up a new project:
-
Access the Project Screen:
-
The PM clicks on the "Project" tab.
-
Seeing no existing projects, the PM clicks the "Add Project" button.
-
-
Add New Project Details:
- In the Basic tab, the PM fills out the project details:
-
Select Client: Enter client details.
-
Project Name: "New Software Development".
-
Code: "NSD01".
-
Project Task Prefix: "NSD".
-
Department: "Development".
-
Skills: "JavaScript, HTML, CSS".
-
Project By: "John Doe".
-
Approx End Date: "2024-12-31".
-
Version: "1.0".
-
Priority: "High".
-
Project Status: "Pending".
-
Logo: Uploads project logo.
-
Select Project Supporter: "N/A".
-
Status: "Active".
-
Billable: "Yes".
-
Our Product: "Yes".
-
Note: "Initial phase of software development".
-
- Click "Save".
- In the Basic tab, the PM fills out the project details:
Outcome:
The project "New Software Development" is created and visible in the card widget.
-
-
Project Section Creation
Developers and Designer collaborate to define sections:
-
Create Project Sections:
- The PM clicks "Project Section" and "Add Project Section".
- Fills in details:
-
Project Name: "New Software Development".
-
Section Name: "Frontend Development".
-
Start Date: "2024-07-01".
-
End Date: "2024-10-01".
-
Estimated Hours: "200".
-
Total Progress: "0%".
-
Employee Team: Selects developers and designers.
-
Status: "In Progress".
-
- Click "Save".
-
Repeat for Other Sections:
- Backend Development, UI/UX Design, and Testing sections are created similarly.
Outcome:
The project is divided into sections, each visible in the project dashboard under the "Sections" tab.
-
-
Project Sub Section Creation
Developers define sub-sections for tasks:
-
Create Sub-Sections:
- The PM or lead developer clicks "Project Sub Section" and "Add Project Sub Section".
- Fills in details:
-
Project Name: "Frontend Development".
-
Sub-Section Name: "Login Page".
-
Start Date: "2024-07-01".
-
End Date: "2024-07-15".
-
Estimated Hours: "20".
-
Total Progress: "0%".
-
Employee Team: Selects developers.
-
Status: "In Progress".
-
- Click "Save".
Outcome:
Sub-sections for specific tasks are created, allowing for detailed task management.
-
-
Assigning the Project Task Team
PM assigns tasks to team members:
-
Assign Team Members:
- PM clicks "Project Task Team".
- Selects team members for specific tasks.
- Uses the "Edit" button to assign tasks and send notifications.
- Click "Save".
Outcome:
Team members are assigned specific tasks, and they receive notifications about their assignments.
-
-
-
Daily Workflow Example
Morning:
- PM Reviews Dashboard:
- Checks project status, priorities, and deadlines.
- Reviews team progress.
- Team Meeting:
- The PM and team discuss the day's tasks.
- Updates are made to the project sections and subsections as needed.
Throughout the Day:
- Developers Work on Tasks:
- Developers update their progress in the project sub-sections.
- They log time spent and any issues faced.
- Designer Prepares UI/UX:
- Designer works on UI/UX design tasks.
- Updates progress in the project sections.
- QA Tester Tests Completed Tasks:
- QA tester tests completed sections and logs bugs or issues in the Support/Helpdesk module.
End of Day:
- PM Reviews Progress:
- PM checks updates made by the team.
- Prepares a brief summary for the next day's meeting.
- PM Reviews Dashboard:
-
Conclusion
Using Semsto's Project Management module, this small IT team can efficiently manage their project, from initial setup to daily task tracking and bug management. The module's features, like visual status indicators, task assignment, and support ticket management, ensure seamless collaboration and project oversight.